Zvýšte návštevnosť webu vďaka optimalizácii obrázkov
Na to, že z obrázku v SERPe sa nedá prekliknúť rovno na web, sme si zvykali dlho. Po tomto kroku od Google má stále veľa majiteľov eshopov a iných webov pocit, že SEO pre obrázky nie je dôležité. A mýlia sa.
Google takmer pred dvomi rokmi pridal do tohto procesu medzikrok. Z obrázka sa totiž neprekliknete rovno na web ako v minulosti, ale musíte klinúť na button „Visit“, ktorý vás následne presmeruje na stránku.
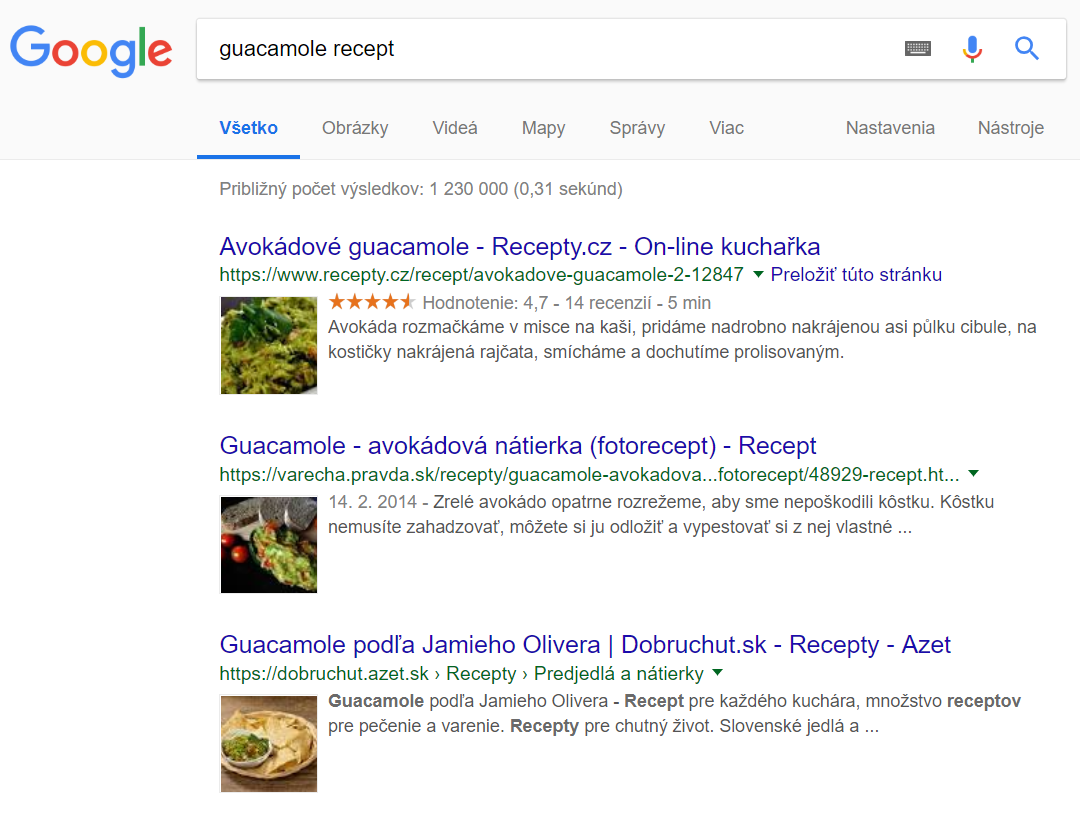
Netreba zúfať, ešte stále ostalo dosť ľudí, ktorí sa k webu dostanú cez obrázky. Preto je dobré ich optimalizovať. Ďalším dôvodom je samozrejme, aj tzv. „image box“ v SERPe, ale aj dôležitosť pri posudzovaní webu Googlom.

Ako optimalizovať obrázky
Veľkosť obrázka
Táto metrika je dôležitá aj pri rýchlosti načítania webu. Ide o kľúčový parameter pri udržaní návštevníka na webe. Potvrdzuje to aj číslo zo štúdie The Need for Mobile Speed, kde sa uvádza, že až 53% návštevníkov opustí stránku, ak jej načítanie trvá viac ako 3 sekundy.
Na zmenšenie objemu dát obrázku netreba mať špeciálne schopnosti. Pri zmene objemu dát treba myslieť na to, aby ostala zachovaná kvalita. Našťastie poznáme tooly, ktoré obrázky zoptimalizujú na pár klikov.
- Windows: PNGGauntlet
- iOS: ImageAlpha
- Online: TinyPNG, JPEGmini
Názov
Pred uploadnutím fotky na web si skontrolujte jej názov. Názov obrázka ako PNG_001.jpg alebo DSC_002.jpg optimalizácii pre vyhľadávače nepomáha. Vhodný názov obrázka je napríklad novy-most.jpg.
Alt text a image title
Rozdiel medzi týmito dvomi textami je v tom, že alt popisok užívateľ nevidí (iba v niektorých prehliadačoch a pri chybe načítania obrázku) a image title sú pre užívateľa viditeľné. Oba texty sa píšu čo najvýstižnejšie. Napríklad: bratislavský hrad, bratislava, december.
Rozmery
Programátori vedia, že rozmery majú špecifikovať v kóde stránky. SEO špecialista zase vie, že je dobré používať štandardný pomer strán. To je napríklad 3:2, 1:1, 16:9...
OpenGraph
Pomocou tohto formátu si prispôsobíte obsah, ktorý zdieľate na sociálnych sieťach. Vaše príspevky budú mať požadovaný popis a fotografiu. V tomto prípade je nutné si nastaviť og:image – URL obrázka. Ak ešte obrázok nie je uložený v cache, určite aj rozmery og:image:width a og:image:height.
Image sitemap
Mapa obrázkov sa tvorí v prípade, že web obsahuje príliš veľa obrázkov.
Ak sa chcete dozvedieť viac o optimalizácii (nie len obrázkov), obráťte sa na nás. Radi sa s vami porozprávame pri káve ☺