
Funguje váš web správne na mobilných zariadeniach? Preverte si to!
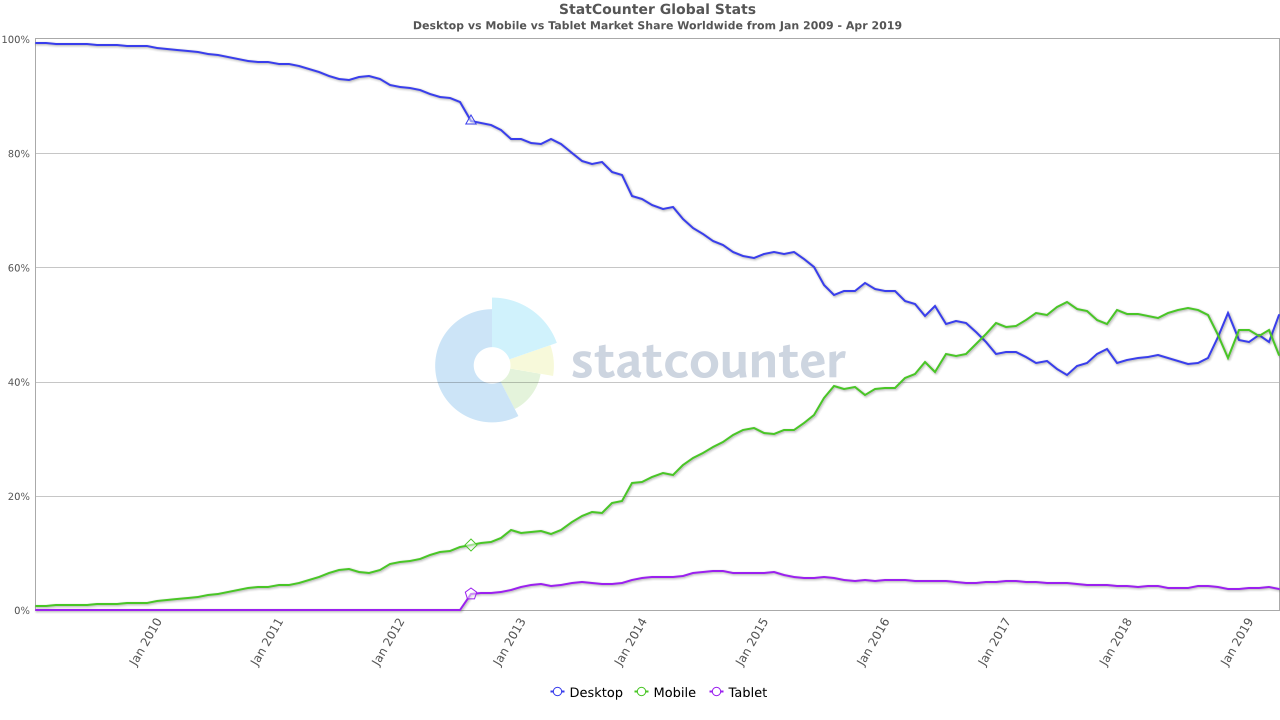
Podiel prístupov na web z mobilných zariadení vytrvalo stúpa. V globálnom meradle v súčasnosti už dokonca prístupy z mobilných zariadení (mobil + tablet) prevyšujú počet prístupov z desktopu.

Pre majiteľov a prevádzkovateľov webov to znamená:
- Zobrazovanie webu musí byť čo najlepšie prispôsobené rôznym veľkostiam displeja (od malých smartfónov, cez tablety až po desktopy).
- Web sa musí načítať dostatočne rýchlo aj pri pripojení cez 3G sieť.
To, či sa váš web zobrazuje správne a rýchlo aj na mobilných zariadeniach si môžete preveriť viacerými nástrojmi priamo od Googlu. Tu sú v poradí od najjednoduchšieho po najpokročilejší:
1. Test vhodnosti pre mobilné zariadenia
https://search.google.com/test/mobile-friendly
Výsledky testu zahŕňajú screenshot toho, ako sa váš web zobrazuje Googlu na mobilných zariadeniach a tiež zoznam nájdených problémov v súvislosti s používaním na mobiloch. Môže to byť napríklad príliš malá veľkosť písma (ktoré sa ťažko číta na malých displejoch) alebo používanie Flashu (ktorý nie je podporovaný na mobilných zariadeniach).
2. Think with Google - Test my site
https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite
V zásade veľmi podobný nástroj ako predchádzajúci, iba viac „sexy”. Umožňuje aj porovnanie s konkurenčnými webmi, stiahnutie reportu a výpočet dodatočného obratu, ktorý môžete získať zrýchlením webu (vhodné pre eshopy).
3. Google Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=sk
Tento nástroj vypočíta skóre rýchlosti webu od 1 do 100. Skóre zobrazuje samostatne pre mobil a desktop. Zároveň poskytuje aj odporúčania, ako rýchlosť zvýšiť. Najčastejšie navrhne zmenšenie objemu obrázkov či nastavenie cachovania (ukladania do vyrovnávacej pamäte) a množstvo ďalších možností zrýchlenia.
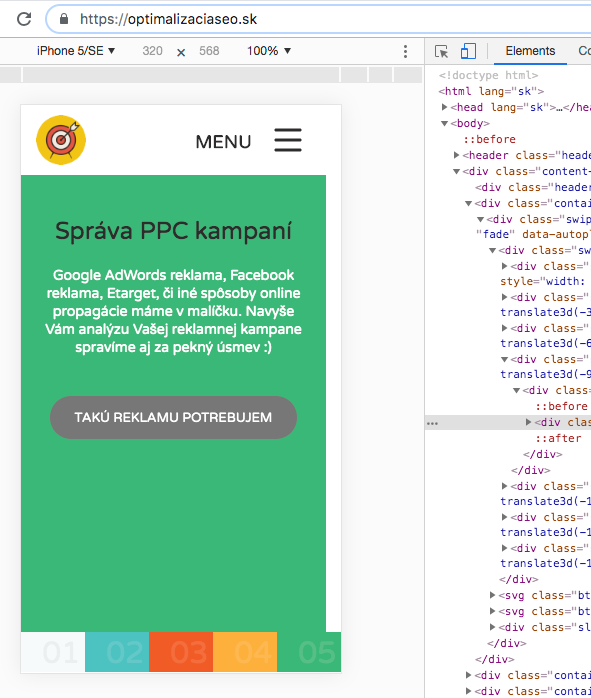
4. Chrome DevTools
Tento súbor nástrojov pre web developerov je zabudovaný priamo v prehliadači Google Chrome. Stačí kliknúť na pravé tlačidlo myši a vybrať Inspect. Následne si viete kliknutím na ikonku Toggle device vybrať zobrazenie na mobiloch a simulovať dokonca zobrazenie na konkrétnych zariadeniach a rozlíšeniach displeja.

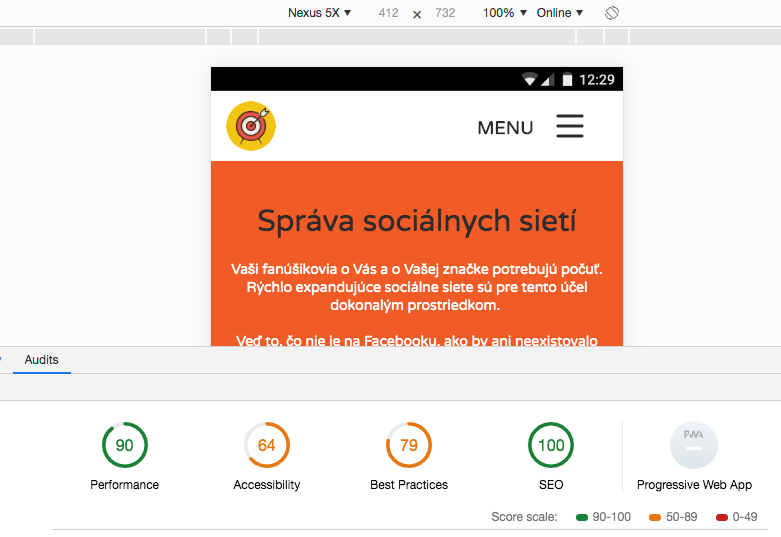
Súčasťou Chrome DevTools je i nástroj Lighthouse. Nájdete ho v záložke Audits. Poskytne vám okrem údajov a odporúčaní o rýchlosti načítania, aj pripomienky k dostupnosti (napr. farebný kontrast) a pokročilé odporúčania pre web developerov.

Zdá sa vám táto problematika príliš technicky náročná? Potom sa obráťte na nás. Základnú SEO analýzu vám poskytneme úplne zadarmo pri kávičke :)